Rocky Creek ATV Trail Launch Project
This project was a website redesign for school. The website was designed in Adobe Photoshop. The concept of the website is a single page website with all the contents perfectly live in the square box (like a world map), when the user click on the navigation, the web page started to move and show up the requested contents (like looking at the one continent of the world map) through the viewport (the viewport stay and not move), the rest of the contents stay invisible which only the requested info show up in the viewport. The contents will always scroll horizontal first and then vertical.
The features of the website include:
Sub-navigation absolute positioned on the right bottom page showing as a flag, when the users rollover to show the direction the page will be moving.
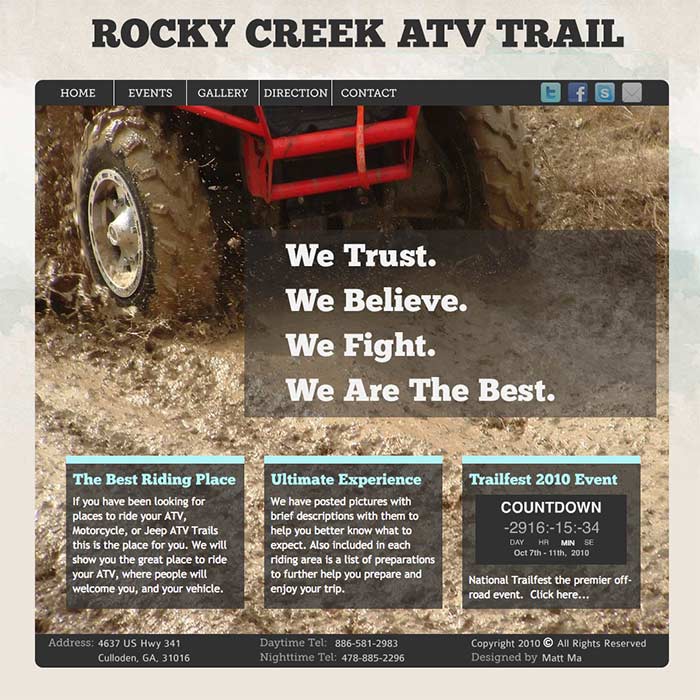
A countdown clock on the homepage. It was designed in the Adobe Flash Application with Actionscript 3.0. It counts down from the date when the user browser the website to the certain date which I set it up to be the end date for the countdown.
Font Replacement on the navigation text and several other pages.
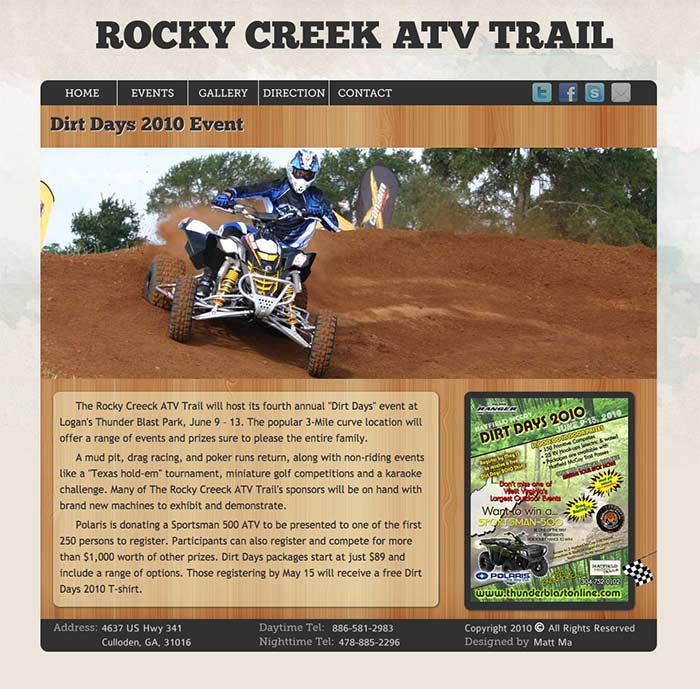
Simple slideshow with a fade in and fade out technique on the ‘Event’ page.
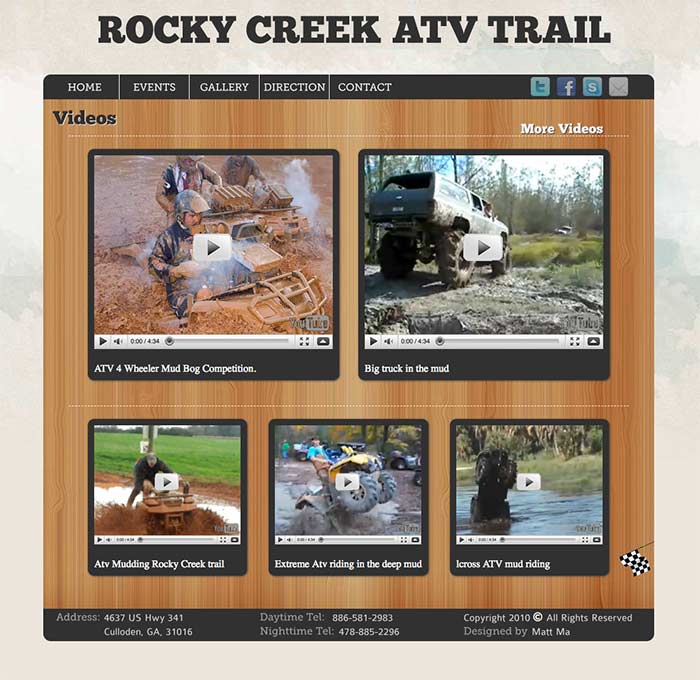
The videos streamed from the YouTube Server showing as a lightbox technique. The benefit of the lightbox is to prevent the users leave off my website and stay where they are after they finished watching the videos.
The book page has the title of the book and the excerpt of the book. When the user clicks 'Read more' or the book cover, the detail description will show up in the iframe on top of the webpage, it enhanced the user friendly experience.
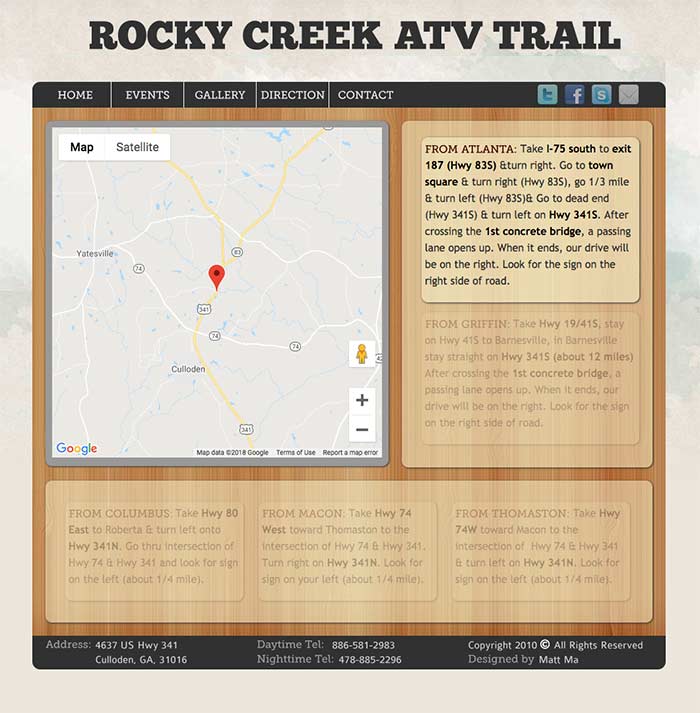
The direction page has a full functionality of Google maps so that the user could interact with the live map on the Googles server. The direction is highlighted only when the user rollover the direction and the rest of the direction will fade to 20%.
CSS3 has been used in the website. Such as text shadow, rounded corner, box transform etc.